Woocommerce has “store notice” functionality built in, which enables you to post a message that displays on every page throughout the site.
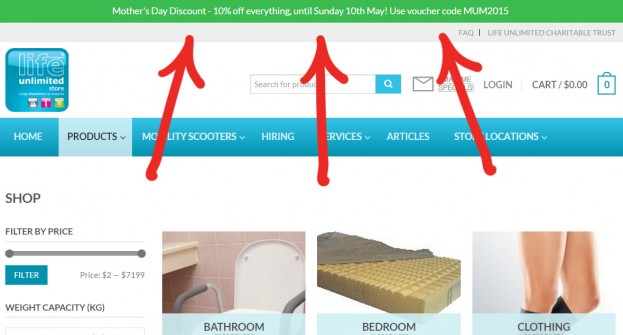
Most themes display this message at the very top of the site, like this:

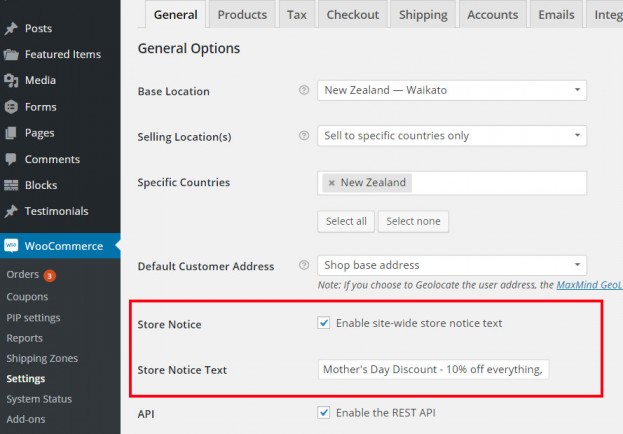
This setting is found in Woocommerce > Settings > General. Tick “Store Notice” and then the text box appears to type your store notice. Like this:

However …
What happens if you (or your client, or a site editor) deletes the lovely message you have there and forgets to untick “Enable site-wide store notice text”?
Something bad … something very bad …
Woocommerce has a default message that it shows if you tick the box but don’t type any message. And that message is …
This is a demo store for testing purposes — no orders shall be fulfilled.
Yes, that’s right. You could build a beautiful ecommerce website, and hand it over to your client. They might publish a store-wide notice for a special promotion, and then when they take the notice off, if they leave the checkbox accidentally ticked, their site will tell all visitors that it is just a demo site for testing purposes. Now that is sure to kill their sales.
But thankfully, with just a few lines of code added to your functions.php file in your child them, or your custom code plugin, you can change the default message to anything you like.
Here’s the code:
function wc_custom_store_notice_updated( $text ) {
return str_replace( 'This is a demo store for testing purposes — no orders shall be fulfilled.', '<a href="/shop/on-sale">Check out our items On Sale</a>', $text );
}
add_filter( 'woocommerce_demo_store', 'wc_custom_store_notice_updated' );
In this example I am replacing the default text with a hyperlink to the page /shop/on-sale and the text that says “Check out our items On Sale”. You can replace that section with whatever you like.
Another alternative to achieve the same thing is, if you are already using a localization/translation plugin, use that to replace the text. Personally, I find adding these few lines to functions.php much easier.
